多機能エディタを使えばもっと楽にマークダウンが書ける。メリットや選び方を解説
マークダウンは一般的なテキストエディタでも作成可能ですが、多機能エディタを使えばもっと便利に記述することができます。この記事では、マークダウンエディタの利点や具体的な種類について解説します。
エディタを使ってマークダウンを書くメリット

エディタを使ってマークダウンを書くメリットとしては、下記のようなものが挙げられます。
見やすく書きやすいレイアウト
エディタを使うことで、見やすく書きやすいレイアウトでマークダウンを作成することが可能です。「エディタなんて文字が書ければなんでもいい」と考える人もいるかもしれませんが、見やすさやレイアウト次第で文書作成における効率は大きく変化します。
たとえば、通常のエディタだと全ての文字が同じ色で表示されるところ、高機能なエディタであれば自動的に色分けしてくれることが期待できます。プログラミングであれば変数と命令文で文字色が変わることにより、どのような処理をしているかが視覚的に分かりやすくなる効果が得られます。
細かいことかもしれませんが、記述が長くなればなるほど視覚的な分かりやすさは重要になるでしょう。見やすく分かりやすいレイアウトだからこそ文書作成が効率化され、全体的な業務効率化に繋がることも見込めます。
適宜プレビューができる
リアルタイムプレビューができることは、マークダウンをエディタで作成する一番のメリットかもしれません。マークダウンは決められた記法に沿って文書作成をすることでレイアウトを操れるのが利点ですが、指定を記号で指定するため、元の文書だけではレイアウトの完成図が分かりにくいといった難点があります。
マークダウンの場合、元の文書は下記のような感じになるでしょう。
# マークダウンとは何か
## マークダウンは文書作成における記法の一種
本文
## マークダウンを使うことでさまざまなメリットが得られる
### メリット1
本文
### メリット2
本文
### メリット3
本文
文書を完成させてマークダウン形式で保存すれば、指定された通りのレイアウトで表示されます。しかし、プレビュー機能のないエディタで作成している場合は完成図を頭に描きながらレイアウト指定を行わなければなりません。
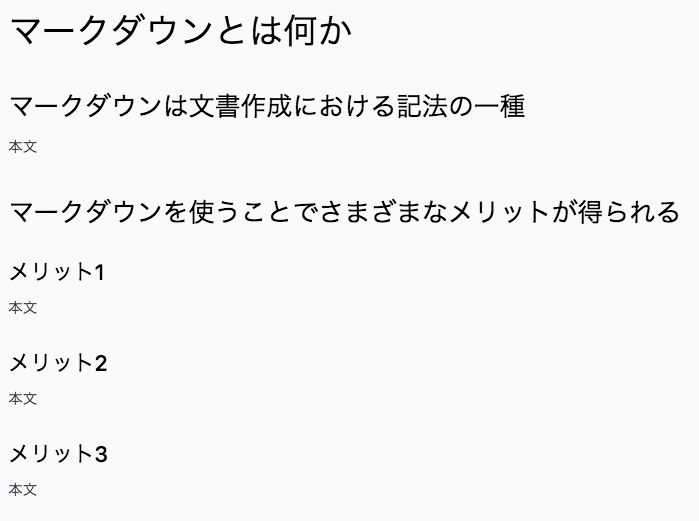
プレビューが可能なエディタであれば、指定したレイアウトを見ながら作業することができます。先程の文書をプレビューすると、下記のようになります。

入力したそばから反映されるため、レイアウトを考えながら文書作成が可能です。
既存のマークダウンファイルも読み込める
エディタを活用すれば、既存のマークダウンファイルを読み込むことも可能です。マークダウンファイルを表示して「ここの処理を知りたいけれど、プレビューからでは分からない」といったことに悩むケースもあるのではないでしょうか。
エディタで開くことにより、該当箇所にどのように記載されているかが分かるようになります。マークダウンだけではなく、HTMLやCSSといった表示に関わる記載にも適用することができるでしょう。
おすすめのマークダウンエディタはこれだ
それでは、次におすすめのマークダウンエディタをいくつかご紹介します。必ずしもこれらを使う必要はありませんが、迷った際には判断の一助となるでしょう。
シンプルデザインが魅力「Typora」
「Typora」は、シンプルなデザインと操作感が魅力のマークダウンエディタです。シンプルながらも即戦力となる機能を兼ね備えているため、導入すればマークダウン作成における強い味方となってくれるでしょう。
特徴としては、同一画面上で結果を確認できるライブプレビューなどが挙げられます。マークダウンエディタには記載結果を反映させるプレビュー機能が搭載されているものが主流ですが、多くは左右分割画面での表示になります。
左右分割にもメリットはありますが、作成と確認のために視点を左右に移動させる必要が生じます。一方、同一画面上であれば結果が即反映されるため、その心配は不要です。
参考サイト:Typora
さまざまなプログラミング言語にも対応「Atom」
「Atom」は、GitHubからリリースされている高機能なエディタです。プログラミング用途で使われるケースが多いですが、マークダウンエディタとして活用することも可能です。
本体をインストールすることでマークダウンプレビューも付属してくるため、すぐに文書作成に入ることができます。デフォルト言語は英語に設定されていますが、パッケージをインストールすることで日本語化できます。
マークダウンの他にもさまざまな言語に対応しているため、Atomがあれば幅広い開発に対応可能です。
参考サイト:Atom
多機能かつ汎用性の高い「Visual Studio Code」
「Visual Studio Code(VSC)」は、Microsoftからリリースされている多機能エディタです。無料で使うことができるのですが、マークダウンだけでなく本格的な開発にも活用できるのが特徴です。
VSCでマークダウンを扱う場合は、拡張パッケージをインストールするのが一般的なやり方です。デフォルトでもマークダウンを作成することはできますが、機能拡張すれば入力支援やHTML出力といったさまざまな機能を活用することができるようになります。
参考サイト:Visual Studio Code(VSC)
どのような基準でエディタを選べばいいか

それでは最後に、エディタ選びの基準について解説します。自分に合うエディタは、どのように見つければよいのでしょうか。
マークダウンのみか、それとも他言語も扱うか
まず判断基準となるのは、マークダウンのみを扱うのかそれとも他言語も扱うのかという点です。極論、マークダウンのみを扱うのであればOS標準のテキストエディタで事足りるケースもあるでしょう。
しかし、多言語を扱う場合は多機能なエディタを活用した方が効率化に繋がります。上述したAtomやVSCなどが該当しますが、これらを導入すればマークダウンに加えさまざまなプログラミング言語での記述が可能となります。
便利な機能も多種用意されているため、可能であれば多機能エディタの導入をおすすめします。
どのようなプラットフォームで活用するのか
次に挙げられるのは、どのようなプラットフォームや環境で使うのかといった点です。事前に、自分が使っているプラットフォームにエディタが対応しているかどうかを確認しなければなりません。
この場合も、なるべくマルチプラットフォームに対応しているものを選べば、後々助けになります。今現在使っているプラットフォームが今後も継続されるかは分かりません。
環境が変わった際に新しいエディタを用意しなければならないのは手間がかかる上に、学習コストも発生します。
一人で使うのか、それとも複数人で活用するのか
最後に挙げられるのは、一人で使うのかそれとも複数人で活用するのか、といった点です。一人で使うのであればどのようなエディタでも問題ありませんが、複数人で使う場合はバージョン管理などに対応している作成環境を整えましょう。
一例として、Googleドライブでマークダウンが扱えるようになるType.mdなどが挙げられます。
利用すれば、Googleドライブ上にマークダウンファイルを作成でき、複数人での共有も可能です。
まとめ
マークダウンは一般的なテキストエディタでも記載できますが、エディタを使うことによりさらなる拡張化が見込めます。自分に合った環境を整備し、効率的に文書を作成しましょう。